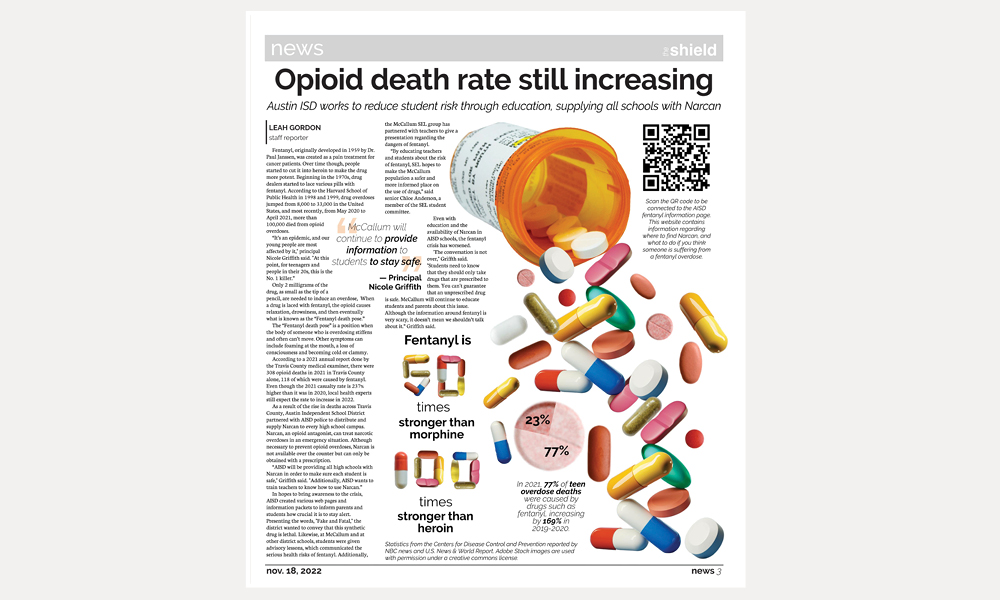
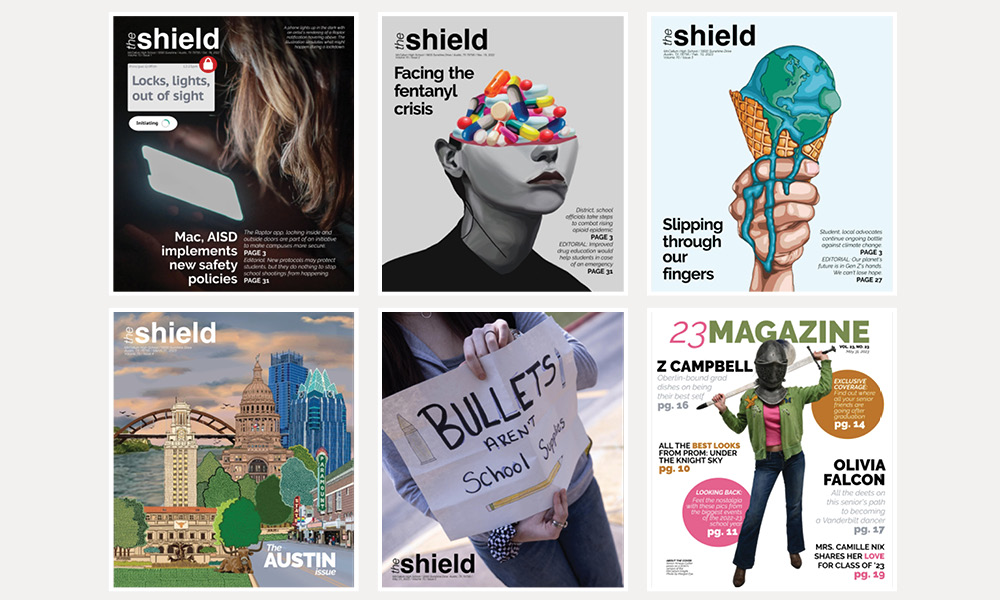
Our second issue of my junior year centered heavily around the fentanyl crisis and drug use, which presented the challenge of finding visuals to accompany stories, as we did not have usable images from our student photographers. As I was designing our page three news story, I decided to incorporate stock photography to create an eye-catching design to grab reader attention for this important topic. But because my dominant image was a stock photo, I wanted it to offer something more than just breaking up text, so I manipulated the pills to create a pie chart and numeral shapes that highlighted the noteworthy statistics regarding the Fentanyl crisis. This page forced me to get creative while working with limited photo options and incorporated design strategies to give readers new information that they would not have gotten from the story alone.
Recognitions: Excellent – news page design, TAJE (2023)


 Like I said, there’s never a good time to switch technology, but having a staff and editorial board experienced in creative problem-solving made me confident in our ability to return to InDesign. Because my design experience was solely based in LucidPress, I knew I would need to spend the summer learning the new program if I was going to be able to teach it to my staff. I also knew I wanted to create a Staff Manual of norms and policies for the upcoming school year, so I combined these goals into a hands-on project that would leave me prepared to lead my staffers through this transition.
Like I said, there’s never a good time to switch technology, but having a staff and editorial board experienced in creative problem-solving made me confident in our ability to return to InDesign. Because my design experience was solely based in LucidPress, I knew I would need to spend the summer learning the new program if I was going to be able to teach it to my staff. I also knew I wanted to create a Staff Manual of norms and policies for the upcoming school year, so I combined these goals into a hands-on project that would leave me prepared to lead my staffers through this transition.